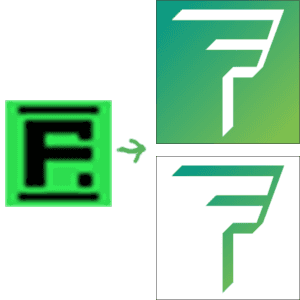
Perasan tak logo website ini dah berubah? Kalau tak berubah lagi maknanya browser pembaca masih cache logo lama. Nanti-nanti berubah lah tu.
Artikel kali ini saya akan bercerita bagaimana saya menghasilkan logo sendiri. Bermula dari kertas ke vektor grafik.
2 bulan lepas saya mulakan satu topik di CakapCakap dan WangCyber menyatakan hasrat untuk membina satu logo jenama sendiri. Saya mencari logo yang ringkas dan sanggup membayar upah kepada orang yang ingin menyempurnakan logo tersebut.
Sayangnya, tidak mendapat sambutan. Mungkin kerana harga RM10 ~ 30 tidak menarik minat orang. Walaubagaimanapun harga yang ditawarkan saya anggap sesuai berdasarkan kajian harga di fiverr. Tak pe lah cerita tu boleh baca lebih lanjut di thread wangcyber yang saya buat.
Sekarang balik ke matlamat artikel ini. Jom buat logo.
1 Mulakan dengan lakaran (sketching) atas kertas guna pensil atau pen
Melakar dengan tangan adalah penting, jadi mulakan di sini. Guna tangan dan kertas membuatkan kita lebih bebas membuat pelbagai garisan. Nak garisan melengkung, zig-zag, lurus atau garisan berlingkar macam ular. Semuanya dengan satu cara iaitu menggerakkan tangan mengikut kehendak.
Jangan risau, saya adalah orang paling tidak berseni dalam kelas bermula dari darjah 1 sampailah sekarang. Saya tak reti melukis. Akhir-akhir ini sahaja, apabila dah kenal komputer jadi lebih berseni. Banyak buat grafik, walaupun semuanya bergantung penuh dengan kehebatan komputer. Tapi saya tetap mulakan dengan melakar, sebab lakaran adalah untuk idea berkembang. Bukan untuk jadi lawa. Cuma doodle seperti kanak-kanak menconteng dinding. =)
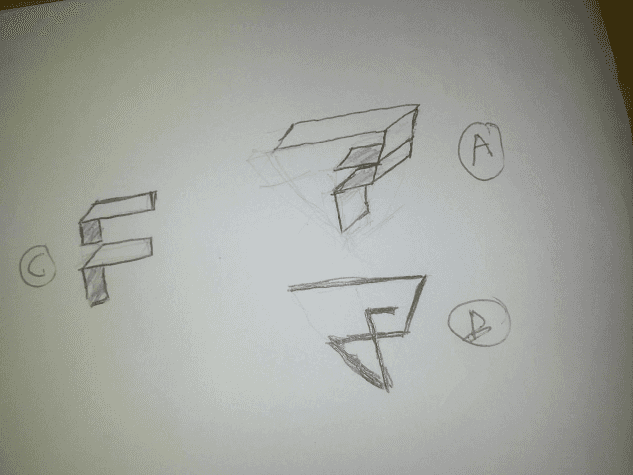
Berikut adalah lakaran idea saya. Nampak tak betapa sengetnya garisan lurus tu.
2 Dah lakar baru boleh ke digital
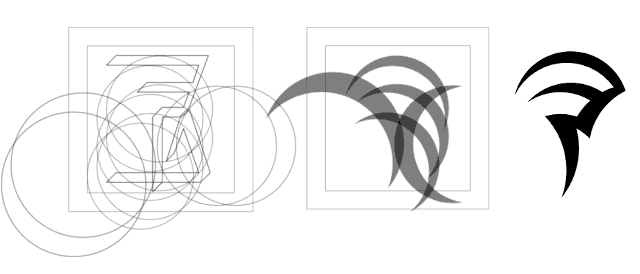
Masa saya mula mereka bentuk logo ini, saya sedang terpengaruh dengan grid logo yang saya kenal semasa membaca Material Design Guidelines oleh Google. Jadi saya mencari-cari grid logo di internet. Setelah timbang tara, saya lebih suka reka bentuk A dalam lakaran saya tadi. Jadi di inkscape, saya cuma fokuskan untuk membina logo A dengan grid yang tepat.
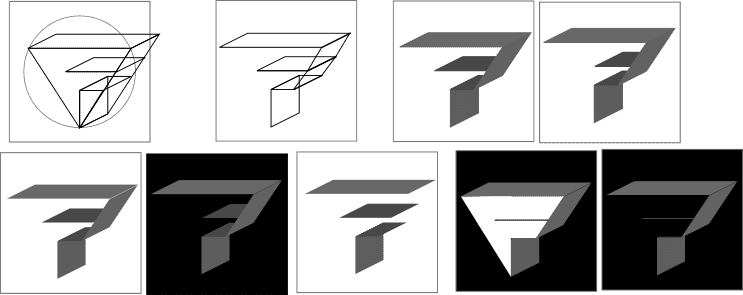
Untuk menghasilkan satu logo yang seimbang, saya buat sempadan bulatan. Kemudian sebab logo ini huruf F, atas besar dan bawah kecik, jadi saya lukis segitiga dalam bulatan tadi. Seterusnya berpandukan segitiga tadi saya lukis logo A dalam lakaran di 1.
Oh ya, pada langkah ini, hadkan penggunaan warna kepada kelabu (gray) sahaja. Mewarna adalah step terakhir. Inkscape mempunyai template warna gray. Guna yang itu, atau buat template gray lain hadkan kepada lebih kurang 10 warna kelabu campur hitam dan putih, supaya kita tak perlu pikir banyak pasal warna. Cuma ambil kisah gelap dan terangnya sahaja.
Sebenarnya, dalam kertas pun ada conteng segitiga dan bulatan ni, tapi saya tak jumpa kertasnya. Jadi saya cuma masukkan 3 reka bentuk yang saya rasa sesuai untuk dijadikan logo. Tujuannya mendapat pendapat warga WangCyber.
3 Puas hati dengan hasil digital anda?
Saya tidak. Setelah menghasilkan beberapa logo seperti gambar di atas, saya nampak logo ini tidak seimbang. Kaki satu tu boleh menyebabkan logo ini akan jatuh bila ditiup angin. Selain itu, saya tak nampak F nya.
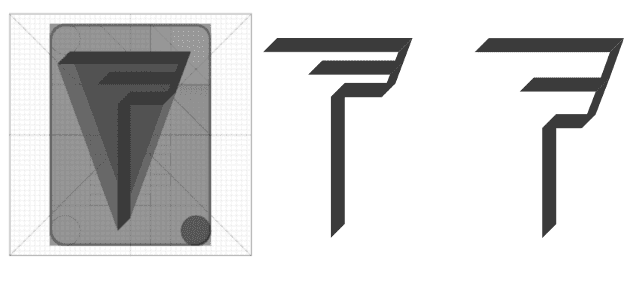
Dari sini, saya mencuba grid logo yang lain. Saya juga cuba menambah tapak supaya logo lebih seimbang. Maka terhasillah idea baru berikut. Asalnya idea 3D, jadi 2D.
4 Sekarang macam mana? Puas hati?
Saya dah puas hati. Cuma pada masa yang saya terpengaruh dengan design guna bulatan-bulatan (tak tahulah apa nama teknik ni) teknik golden ratio (terima kasih @strkp yg beritahu ni), untuk jadikan logo sebagai mana logo twitter dan lain pereka profesional. Pembaca boleh melihat di pinterest apa yang saya maksudkan.
 Gambar dari abduzeedo
Gambar dari abduzeedo
Pembaca boleh melihat fail svg macammana idea saya bercambah semasa mereka logo baru fajarhac ini. Salah satu nya ialah
5 Akhir sekali warnakan logo
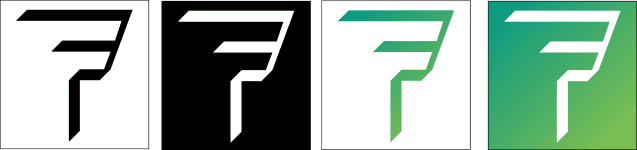
Saya memilih logo 2D dan flat logo. Jadi mewarnakannya sangat mudah. Saya cuma guna latar warna gradient teal - hijau. Jeng jeng jeng. Siap. Saya jadikan 2 jenis satu logo F tu sahaja dan satu lagi logo segiempat dengan latar berwarna supaya sesuai di tempat-tempat tertentu. Macam pasukan bola ada 2 warna baju.
Muat turun fail svg hasil dari membina logo guna inkscape.
Banyaknya gambar artikel ni. Harap-harap tak slow.