Saya suka membaca dan suka meningkatkan kemahiran diri. Dalam proses ini saya jumpa banyak web-web yang menarik untuk dikongsi. Biasalah dunia web dan aplikasi sekarang terlalu meriah, sampai tak jumpa apa yang sebenarnya yang terbaik.
Jadi, saya rasa ada baiknya sekali sekala saya kongsi web-web yang saya suka. Justeru boleh dimanfaatkan semua.
Hari ini, saya nak kongsi tentang web yang sangat membantu saya sebagai seorang pembangun web. Kalau nak bawakan secara jelas (detail), tersangatlah banyak. Contohnya, smashing design, github dan lain-lain web yang popular. Jadi saya abaikan web yang popular dan beritahu web yang kurang popular sahaja.
1. Am I Responsive?
Terkejut saya, tak sangka ada web yang macam ni dan saya baru tahu. Web Am I Responsive inilah yang membuatkan saya terpanggil untuk menghasilkan artikel ini.
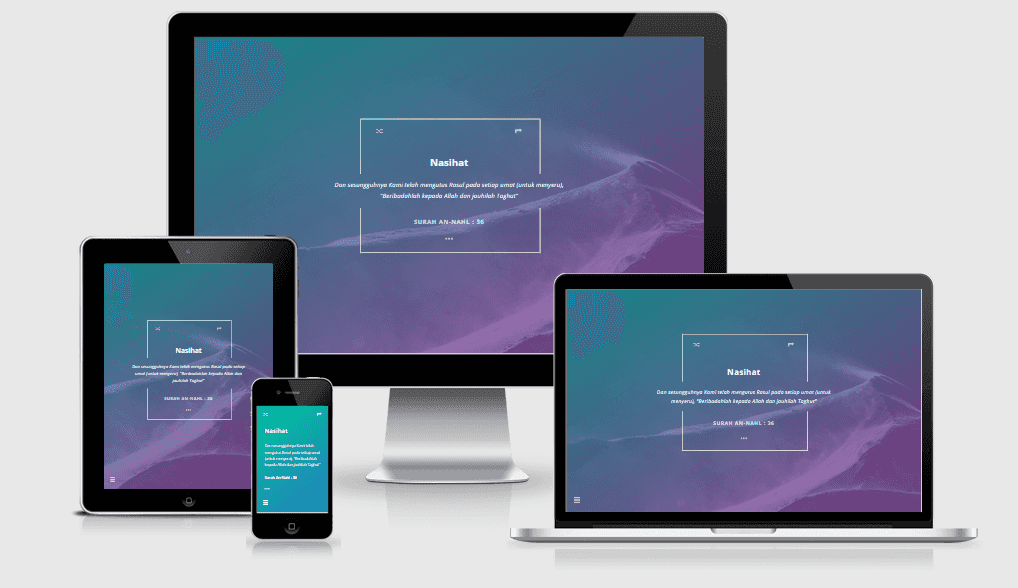
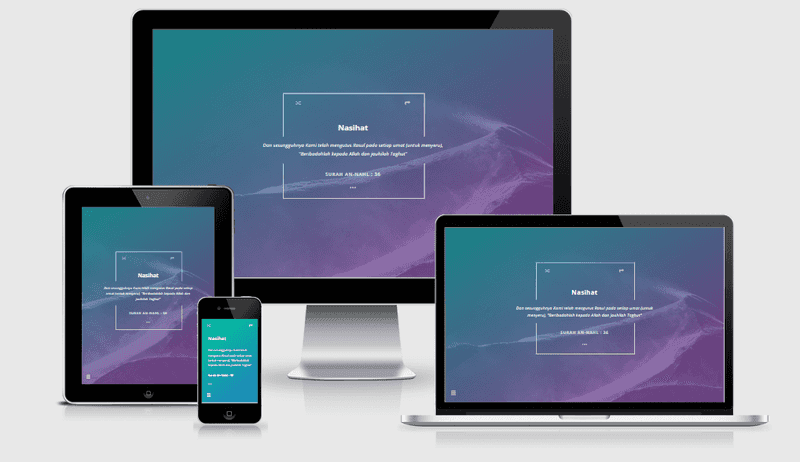
Am I Responsive sebuah web yang membolehkan kita melihat macam mana web kita kelihatan pada 4 peranti, komputer (desktop), komputer riba (laptop), tablet dan telefon pintar (smartphone). Gambar mengandungi seribu perkataan, jadi tengok je gambar di bawah.
Cantik tak web dalam gambar ni? Nak pautan ke web ni? Itulah yang hebatnya dengan Am I Responsive, web dalam gambar belum boleh digunakan oleh sesiapa pun lagi. Web ini masih dalam proses dan hanya boleh di komputer saya (localhost). Hebat tak? =)
2. Hacksplaining
Hacksplaining ialah sebuah web mengajarkan tentang ilmu keselamatan web (web security) untuk pembangun web. Berapa banyak berita tentang hack kita dengar akhir-akhir ini? Sejak cerita Sony kena hack, baru semua orang sedar sebuah syarikat besar mana sekali pun, ada duit banyak mana sekali pun boleh kena hack.
Perkara yang paling saya terkilan sekali tentang cerita hack ini, apabila hospital pula dijadikan sasaran. Hospital dari dulu lagi jadi sasaran hacker tapi baru-baru ini, hacker mula menggunakan ransomware. Mereka hack hospital sampai data tentang pesakit tak boleh lagi dilihat oleh pihak hospital. Kemudian, penjenayah ini minta hospital bayar mereka kalau hospital nak balik data mereka.
Hospital tu!! Nyawa orang berada dalam bahaya. Jahat sungguh penjenayah hacker zaman kini. Semuanya kerana duit. Sebab tu saya benci dunia duit.
Dari mana datangnya masalah sampai kita boleh kena hack. Macam masalah kemalangan jalan raya, punca utama kemalangan ialah kecuaian pemandu atau pengguna jalan raya. Punca utama kita kena hack ialah kerana kita guna internet tanpa berhati-hati.
Sebab pengguna jalan raya yang cuai, beberapa undang-undang dibuat oleh pihak pengurusan, seperti penggunaan lampu signal kenderaan, lampu isyarat, jalan berbentuk bulatan, jalan bertar dan lain-lain.
Dalam dunia teknologi perkomputeran, untuk mengelakkan masalah besar keselamatan oleh pengguna yang cuai, perisian komputer dibina dengan keselamatan sebagai tetapan lalai. Inilah tanggungjawab seorang pembangun web.
Sebab itu, Hacksplaining ini diwujudkan. Untuk mengajar pembangun web, membina web yang selamat untuk pengguna. Di Hacksplaining, penerangan secara jelas dan terang bagaimana hacker membuat onar pada web kita.
:: sesiapa yang berminat tentang keselamatan web dan hacking boleh lihat projek baru saya, hacking fajarhac
3. #devkini
Antara blog berkaitan teknologi komputer yang saya ikuti (follow) ialah omghacker dan amanz.my. Jadi apabila terjumpa #devkini, saya rasa kecewa sikit, "macam mana aku boleh tak tahu pasal web ni?".
Jawapannya senang je, saya tak berada di Facebook. Saya rasa web ini terhasil dari komuniti Jomweb (satu komuniti pembangun Malaysia). Saya kenal Jomweb dari amanz.my, tapi saya tak ikut perkembangan mereka sebab mereka tiada web. Domain mereka, jomweb.my dihalakan terus ke Facebook. Saya tak suka Facebook.
Jadi macam mana saya jumpa #devkini?
Pada suatu hari, saya rasa tak puas hati kenapa web sumbu tak kembali aktif sampai ke hari ini? Saya pun jenguk lah Facebook Sumbu. Laa... Aktif kat Facebook rupanya. Dari situ saya terjumpa pautan ke #devkini.
#Devkini ialah sebuah blog untuk pembangun web Malaysia menulis. Ada artikel dalam bahasa Melayu (bahasa Malaysia) dan juga bahasa Inggeris (English). Cuma satu je yang saya tak suka, design web nya. Saya tak pernah guna pemproses statik blog Jekyll, tapi takkanlah tak de tema yang lebih cantik. Kalau tak de, elok guna Hugo atau Hexo sahaja.
:: kalau guna Hexo, jangan guna tema blog ini. Tak lawa =(
4. Gitpich
Gitpitch merupakan sebuah web untuk presentation macam powerpoint tapi di pelayan web (browser) sepenuhnya. Yang penting, presentation kita cantik tanpa usaha. Tak payah cakap banyak, tengok presentation di bawah.
Setakat presentation je pun. Apa yang hebat? Kalau orang yang lebih kenal pasti tahu yang ini guna reveal.js. Jadi persoalannya, apa yang hebat dengan gitpitch, sampai boleh masuk dalam senarai ni?
Lihat macam mana saya buat presentation ni:
#HSLIDE
Nabi S.A.W. bersabda
#### agama itu **NASIHAT**
[ HR MUSLIM ]
#HSLIDE
Kita manusia mudah lupa
Jadi web Nasihat ini mengingatkan
...
Nampak? Guna markdown sahaja. Lagi satu, tak perlu tetapkan apa pun. Sekadar masukkan fail dengan nama PITCHME.md di github repo, kemudian lawati https:github.com/<nama-pengguna>/<nama-repo>. Sangat-sangat mudah.
Kod di atas boleh didapati dalam repo nasihati saya.
Penutup
Sekian senarai web yang saya suka sebagai pembangun web. Harap perkongsian kali ini boleh membantu pembangun-pembangun web tempatan lebih maju ke hadapan.
Kalau pembaca perasan secara tak langsung saya juga memperkenalkan 2 projek saya dalam artikel ini. Projek belajar hacking dan tulis semula web nasihat yang dulu.
Kedua-dua projek ini perlu artikel tersendiri. Tapi sebab belum 100% siap lagi, saya selitkan dalam artikel ini dulu.