Tukar web jadi app

Kenapa nak tukar web jadi app?
Aplikasi boleh buat lagi ramai orang lihat web kita. Sebab pengguna telefon akan sentiasa ternampak app kita setelah dipasang (install). Cuma dengan satu touch, app akan dibuka. Berbanding dengan web, orang terpaksa masukkan nama web dulu. Di telefon, orang agak malas menaip.
Ya benar, di browser ada fungsi bookmark web untuk memudahkan orang mengakses lagi lain kali. Tapi untuk itu orang kena buka browser dulu. Fungsi bookmark tidak menyemakkan telefon, jadi kemungkinan web kita bersaing dengan banyak web-web lain. Jadi app lebih menyerlah berbanding dengan web.
Tetapi perlulah diingatkan, sekalipun app kita telah dipasang oleh pengguna tak bererti app kita sentiasa digunakan. Kajian mendapati, hanya 5 aplikasi sahaja yang selalu digunakan oleh pengguna telefon berbanding dengan aplikasi-aplikasi lain yang dipasang mereka. Oleh sebab itu, kita hendaklah menukarkan web ke aplikasi tanpa mengorbankan kualiti app.
Bagaimana nak tukar web ke aplikasi?
Ada 3 cara.
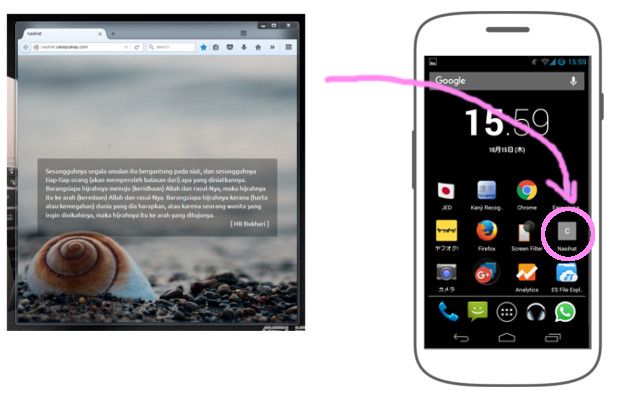
- Guna fungsi tambah ke skrin utama di pelayan. (Progressive Web App, PWA)
- Buat app yang hanya tunjuk website. (HTML5 atau Hibrid App)
- Buat app yang terima dan hantar data dari sistem. Yang ni baru app yang betul-betul app. (Natif App)
1. Guna fungsi tambah ke skrin utama di pelayan
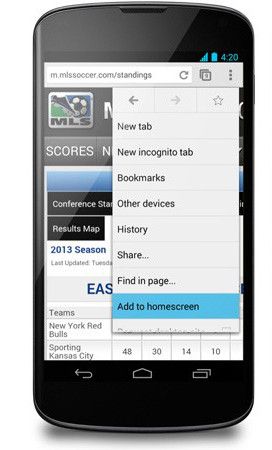
Minta pengguna gunakan fungsi Add to Home Screen di browser.

Chrome dan Firefox mempunyai fungsi untuk menjadikan web anda seolah-olah sebuah aplikasi. Iaitu menghasilkan satu ikon app dan diletakkan di Home Screen. Kadang-kadang tak ramai orang yang tahu tentang fungsi ini. Jadi sebagai pemilik web, kita kena beritahu mereka.
Saya cadangkan bila mereka lawat web anda, anda rekodkan ip address mereka dan sekiranya ini adalah kali pertama mereka melawat web anda, ajar mereka cara untuk membuatkan web anda menjadi sebuah app. Anda boleh ajar mereka dengan pop up. Tapi, saya secara peribadi tak suka pop up, dan saya rasa ramai orang tak suka pop up, sape yang idea mungkin boleh kongsi di ruang komen di bawah.
Iaitu di Chrome, klik menu atau tiga titik sebelah kanan atas browser kemudian klik pada Add to Home Screen.
Kelemahan cara ini ialah anda cuma boleh berharap pengguna akan buat seperti yang dicadangkan. Saya tahu dan saya yakin pembaca pun tahu yang pengguna kita atau pengguna seluruh dunia ini adalah pemalas. Mereka takkan buat kecuali aplikasi kita betul-betul mereka guna. Jadi, lihat langkah 2.
2. Buat app yang hanya tunjuk website
Buat sebuah app dan load web anda didalam webview untuk android. Pembaca buka android studio atau eclipse. Buat app. Kemudian buat satu activity yang berfungsi sebagai browser. Iaitu sebuah activity menggunakan webview.
Hasilnya boleh jadi lebih baik atau lebih buruk bergantung kepada setakat mana pembaca nak tambah fungsi-fungsi baru. Sekiranya pembaca cuma memuatkan web kosong tanpa fungsi tambahan saya sekalipun, langkah ini lebih baik dari 1 di atas sebab pengguna anda tak perlu buat itu dan ini lagi.
Setelah app dihasilkan anda hendaklah memasukkan app tersebut di Google Play Store. Untuk tujuan itu, anda perlu berdaftar dan membayar yuran sebagai developer.
Tak pandai? Dan tak de kawan yang pandai? Saya boleh tolong buatkan dan bagi _app _itu kepada anda. Tetapi saya tak boleh tolong masukkan app anda ke dalam Google Play Store atas nama saya, sebab ia merupakan app rendah kualiti dan akan merendahkan nama atau branding saya.
App TypeConverter yg saya buat ini contoh app guna html dan javascript dan menggunakan kaedah 2 ini saya jadikannya aplikasi android, kemudian diterbitkan di Google Play Store.
Nak app yang lebih berkualiti? Guna cara ke-3 di bawah.
3. Buat app yang terima dan hantar data dari sistem (ni baru real app)
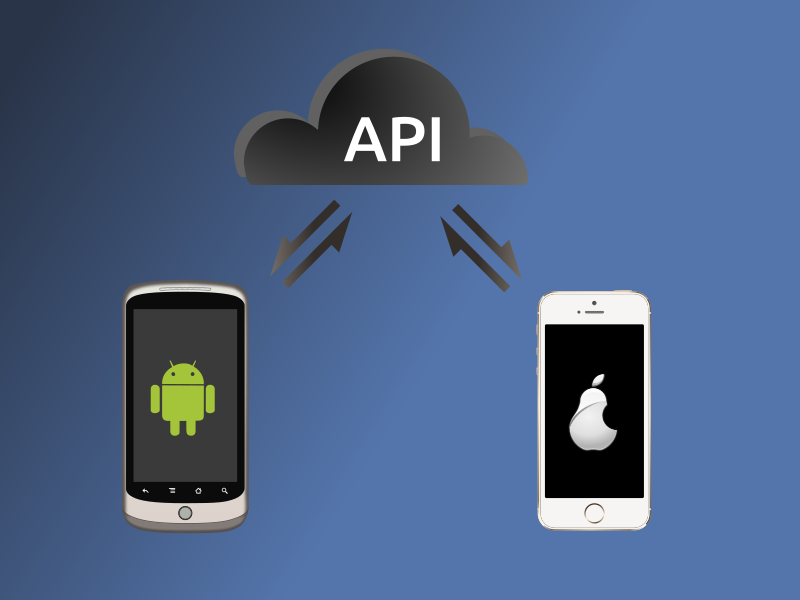
Bina API untuk web anda dan buat aplikasi yang membaca API (Application Program Interface) dan membina UI dari data yang diterima.

Cara ini akan memakan kos duit dan masa. Kebanyakan web besar-besar menggunakan cara ini untuk menghasilkan app mereka. App yang dihasilkan lebih cepat dan lancar. Malahan, jika dilakukan dengan baik app akan memberi respon yang sesuai sekiranya tiada internet akses.
Macammana nak buat? Pertama, web anda perlu dibina dengan API untuk pemindahan data dari pelayan (server) ke pelanggan (client) iaitu app. App yang menerima data dari pelayan akan menterjemahkan data tersebut. Fungsi app cuma meminta data dari pelayan dan mempersembahkan data ini. Disebabkan app cuma menerima data dan bukannya html, css dan javascript app mungkin lebih laju. Tambahan pula, UI dalam dibina menggunakan _native _kod menambahkan kelancaran app. Selain itu, kita mempunyai kawalan penuh bagaimana menggunakan data yang diterima.
Cara ke-3 ini, agak sukar kerana ia memakan masa dan semestinya kos duit. Tetapi hasilnya agak berpatutan. Jadi pertimbangkan dengan baik, adakah web anda akan memberi pulangan lebih besar dari kosnya.
Cara yang terbaik
Sekiranya web anda adalah web niaga, saya yakin anda harus menggunakan cara ini. Saya hairan sesetengah web niaga yang masih menggunakan cara ke-2 sedangkan mereka mampu. Saya maksudkan anda 11 Street. Ya betul, tak guna kejar teknologi terbaru tanpa keuntungan bertambah. Untuk pengetahuan 11 Street, app anda laju sesetengah tempat dan lambat banyak tempat. App anda segar semula (refresh) seluruh page, padahal saya cuma nak tukar susunan dari list ke tile (petak-petak) je. Menu filter anda makan masa nak muncul bila diklik. Akhir sekali, bar kat bawah app, rumah refresh dan back tu nak buat apa? Android dah ada butang back sendiri.
info tambahan : saya berhajat untuk menggunakan cara ke-3 ini pada projek web Nasihat. Tak tahu lagi bila akan dibuat, tapi, seperti biasa saya akan ceritakan prosesnya di
forum CakapCakap. Berminat? Daftar di CakapCakap dan subscribe (watch) topik tu.web dah matiNamun, kena ingat tak semua web sesuai untuk dijadikan app. Web yang tidak direka untuk telefon pintar dan skrin sesentuh tidak sesuai dijadikan app. Dengan kepopularitian responsive design, saya rasa hampir semua app sudah direka sesuai untuk fon. Jika belum, jangan ketinggalan. Laksanakan responsive design sekarang.
Adakah web anda sesuai dijadikan app?
Pada pendapat saya, web yang berfungsi seperti app, memerlukan interaksi dari pengguna sahaja yang sesuai untuk dijadikan app. Contohnya web forum, web aplikasi dan web info. Ini bermakna blog tidak sesuai dijadikan app kecuali blog anda ialah blog berita, dalam sehari lebih 10 entri dan tulisan tentang perkara yang terkini.
Web forum ialah sebuah forum yang menggalakkan komunikasi antara ahli berbincang tentang sesuatu topik. Forum ialah sebuah web yang akan hidup kerana keaktifan ahlinya. Jadi kehadiran app pasti memudahkan pengguna untuk berbincang dan berborak. Facebook dan twitter tidak dikatakan web forum tapi disebut sebagai jaringan sosial (social network). Namun, jika diteliti sejarah, kedua-duanya hadir untuk membaiki web forum dengan idea yang baru. Facebook dan twitter amat bergantung dengan aplikasi untuk membuatkan pengguna mereka aktif. Fungsi pemberitahuan membuat pengguna mendapat maklumat dengan segera, lalu mendesak pengguna untuk segera bertindak. Forum-forum adalah web yang sesuai untuk dijadikan app. Saya pun mungkin patut buat app untuk forum CakapCakap.
Web aplikasi pula ialah sebuah web yang bertindak seperti aplikasi. Contohnya, web yang menyediakan fungsi menulis senarai todo, web yang mengubah unit pengiraan (dari km ke batu) dan lain-lain. Aplikasi TypeConverter saya pada asalnya adalah sebuah laman web. Saya bina laman web itu untuk menguji kemampuan JavaScript saya. Alhamdulillah, berubah-ubah bahasa programming sebenarnya tak susah asalkan tahu asasnya. Selepas web itu, berjaya, saya menginginkan web ini boleh digunakan tanpa talian. Mula-mula saya guna fungsi AppCache. Kemudian setelah mengetahui kemampuan android untuk memainkan fail html dan javascript yang berada di dalam phone, saya masukkan web tadi ke dalam assets di android app dan memuatkan (load) fail-fail web tersebut. Maka terhasillah aplikasi TypeConverter yang tidak memerlukan sambungan internet langsung. Nampak? Saya gunakan cara kedua dalam senarai mengubah web kepada app di atas.
Manakala web info ialah sebuah web yang memaparkan info. Contoh yang paling jelas untuk suasana sekarang ialah, web yang menunjukkan status jerebu (IPU) semasa. Menjadikan web status IPU ke app memudahkan pengguna untuk melihat info semasa. App boleh membaca alamat IP (IP address) pengguna dan menunjukkan nilai IPU tempat pengguna berdasarkan data dari alamat IP tanpa sebarang tindakan dari pengguna. Contoh lain seperti web info cuaca, info berita dan lain-lain.
Tunggu apa lagi? Ubah web anda jadi app sekarang dan dapatkan lebih ramai pelawat. Tak yakin menjadi? Langkah 2 di atas cuma makan masa lebih kurang sejam je (sekiranya anda seorang android developer). Hanya sejam untuk meningkatkan jumlah pelawat anda. Apa salahnya.
Bukan android developer? Tak reti nak buat. Saya boleh tolong untuk langkah 2. Tinggalkan komen di bawah atau hubungi saya di forum CakapCakap twitter @fajarhac (public atau private dengan DM).
Sekian.
:: Kemas-kini Disember 2016: Baiki struktur artikel dan ubah sebahagian ayat supaya pembaca lebih mudah faham. Saya juga, tambah beberapa fakta yang baru dan sesuai. Akhir sekali, saya masukkan gambar untuk lebih menarik dan mudah faham.
:: Kemas-kini Ogos 2017: Buang link yang dah mati seperti CakapCakap[dot]com